
Background:
User interface development has evolved drastically in past decade. With introduction of AngujarJS (2010), javascript based front end development became more modularized and then with React(2015)it became much faster, lightweight and component driven. However front end layer is no longer confined to lightweight UI and graphics. Instead, with Single Page Applications(SPA),you can have pretty much an entire application running on browser (serverless).
In this blog, we will be going to cover following aspects –
What’s a web component?
- What is LWC and how is it different then “Aura Components” what was previously known as “Lightning Components”
- Benefits of using LWC
- Open Question
- Where to start learning LWC
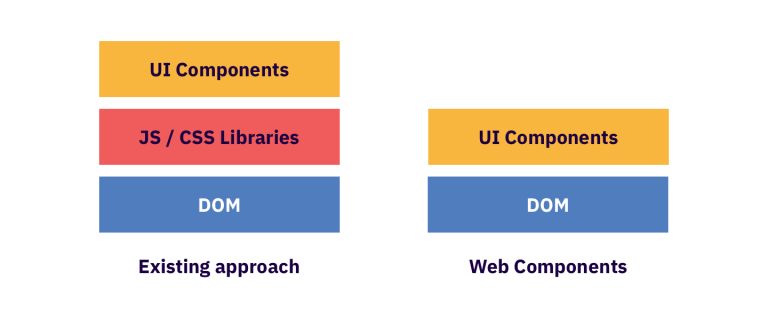
What is Web Components:
LWC is a New Programming Model:
Lightning Web Component is a brand new lightweight framework built on web standards. You must be wondering about web standards team and why is it being so important for Lightning Web Components then I must tell you that “Web standards are rules and guidelines established by the World Wide Web Consortium (W3C) developed to promote consistency in the design code which makes up a web page. Without getting technical, simply it’s the guideline for the mark-up language which determines how a web page. displays in a visitor’s browser window.” Since, Salesforce is committed to developing open web standards and is a member of the World Wide Web Consortium (W3C), it has become important encouraging development around web standards on Lightning Platform.Lightning Web Component (LWC) is quite similar to the Aura Components (Originally Lightning Components) when it comes to look and feel but both are different at architecture level. LWC uses modern web programming models and everything which is provided by the browser’s API as part of web standards. On the other side, Aura Components has their own programming standards and component model. Lightning web components use native JavaScript and HTML components along with optional CSS to render layouts on the page. Since most of the feature implemented natively with the help of browser supported APIs LWC are faster when it comes to the performance. It leverages custom elements, templates, shadow DOM, decorators, modules, and other new language constructs available in ECMAScript 7 and beyond.

Why should I switch to LWC programming model:
This is a question which I would love to answer. This question has become relevant to every developer / Salesforce partner after release of this one more new programming model for Salesforce development. Salesforce customers who were planning to roll-out Lightning Experience in their Salesforce org had plans to convert Visualforce pages and components into Aura Components but now they are wondering why is this new LWC launched when they already had Aura Frameworks. Do they need to revisit their plans to switch to Lightning Web Components? Here is the answer of your question –
- If you have already converted VF pages and components into Aura Framework then stick with it for now and Use Lightning web components for new components only.
- If you have a long way to go and just started on this path then switching to web components would be a wise decision.
- If you’r seeing any performance issues with existing work mainly in rendering delays then, LWC could be a good bet.
Benefits of using LWC:
- Lightning Web Components (LWC) used HTML5, ES6, CSS3 which utilise browser APIs for rendering the UI and it give users a seamless experience.
- Web components use browser’s native API support to render UI which reduces the overheads of using other JS libraries and CSS.

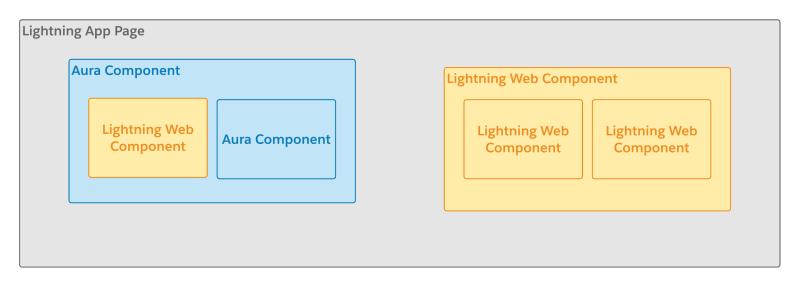
- You can compose Aura components from Lightning web components, but not the other way around.

Open Questions:
There are still some unanswered questions here:
- As we know Lightning Experience itself is built on top of Aura framework. Is Salesforce planning to re-write entire Lightning experience with newer Lightning web components? I’m sure the additional performance and memory efficiency will be more than welcome.
- Would lightning web components become latest de-facto of publishing packages on AppExchange?
- More importantly, with server side rendering of visualforce pages and client side handling of lightning web components, can there is a mixed model to utilize best of both the worlds?
- Most important, would it help load lightning experience home page faster? (pun intended)
Thanks For the Reading www.varianceinfotech.com

Do You Need more information?
For any further information / query regarding Technology, please email us at info@varianceinfotech.in
OR call us on +1 630 534 0223 / +91-7016851729, Alternately you can request for information by filling up Contact Us


 Please wait...
Please wait...
Leave a Reply