
Continuous innovation in technology inspires every hard-working developer to update himself for a handsome reward. Naturally, it needs proper planning, execution, and brainstorming every day to be techno-savvy. The following are the characteristics of the Mean Stack application.
It uses data analysis about customer history with a company to improve business relationships with customers, specifically focusing on customer retention and ultimately driving sales growth.
Among all the parameters, the Security consumes much time of an effective development process. The lack of security in application leads to data theft, process malfunction, a heavy loss, and many more hazardous outcomes. Security should be tested in a very sincere way irrespective of any programming language, layer, stage of the application.
Following are a few things that we keep in mind to make MEAN Stack application secure:
- Always use httpsS
- Preventing XSS & Request Forgery
- Preventing SQL Injections
- Security in Web API authentication
Always use httpsS:
As in past days, the certification process was very complex and cost consuming. So, many developers have resisted getting the certificate which was so risky for both the parties. Nowadays a developer can get SSL/TLS certificate at zero cost as well.
Preventing XSS & Request Forgery:
Many problems based on Cross-Site Request Forgery & Cross-Site Scripting causes major frauds and other difficulties in web applications. It’s a myth that the chosen server & framework will robotically identify XSS & CSRF.
Looking for the solution to this problem will lead to a simple process starting with the
Step 1:
Use both the httpsOnly and Secure attributes when setting session cookies. The httpsOnly attribute prevents the cookie from being accessed by client-side scripting. The Secure attribute ensures the Cookie will be sent over an httpsS connection. (Ensure you’ve addressed the httpsS EVERYTHING point above, first.)
Step 2:
Install and use the npm package ‘Helmet’. This mitigates almost all XSS and CSRF attacks and is easy to implement. Check out the package here and follow the checklist they provide.
Preventing SQL Injections:
MEAN stack applications (MongoDB, ExpressJS, AngularJS, and NodeJS) are becoming increasingly popular as lightweight, easily deployable frameworks due to a vast ecosystem of middleware plugins and dependencies. But just how secure are these technologies?
The first piece of the technology stack that we will examine is the MongoDB database. This NoSQL database is immune to conventional SQL injection attacks but is vulnerable to a similar attack called Query Selector Injection or NoSQL Injection which uses built-in logic operators to alter queries.
To Prevent SQL injections, we used an input validation tool such as mongo-sanitize can be used to reject any request key beginning with the $ character used to denote query operators.
Security in Web API Authentication
RESTful Web APIs are great because they are logically simple, they don’t keep complex states in memory, they deal with resources (instead of dealing with loose, unconnected functions) making their entire business logic cohesive.
That being said, due to the nature and mechanics behind REST APIs, securing them is not always straightforward. What happens after the user submits their credentials? How do you know they’ve correctly logged in on their subsequent requests? You can’t keep a state on your server-side to signal that. So what do you do?
To secure this, we must use any of the token-based authentication techniques. A token is a piece of data that has no meaning or use on its own, but combined with the correct tokenization system, becomes a vital player in securing your application. Token-based authentication works by ensuring that each request to a server is accompanied by a signed token which the server verifies for authenticity and only then responds to the request.
What is a JWT?
JSON Web Tokens are an open and standard (RFC 7519) way for you to represent your user’s identity securely during a two-party interaction. That is to say, when two systems exchange data you can use a JSON Web Token to identify your user without having to send private credentials on every request.
If you apply this into our REST API context, you’ll see how our Client-server interactions can benefit from these mechanics.
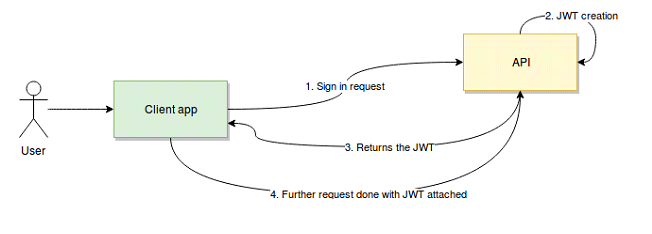
In a nutshell, JWT works like this:
- The user/client app sends a sign-in request. In other words, here is where your username/password (or any other type of sign-in credentials you need to provide) will travel.
- Once verified, the API will create a JSON Web Token (more on this in a bit) and sign it using a secret key.
- Then the API will return that token back to the client application.
- Finally, the client app will receive the token, verify it on its own side to make sure it’s authentic and then proceed to use it on every subsequent request to authenticate the user without having to send their credentials anymore.
Do You Need more information?
For any further information / query regarding Technology, please email us at info@varianceinfotech.in
OR call us on +1 630 534 0223 / +91-7016851729, Alternately you can request for information by filling up Contact Us

 Please wait...
Please wait...
Leave a Reply